BBIM - Changing symbol text size
Hi,
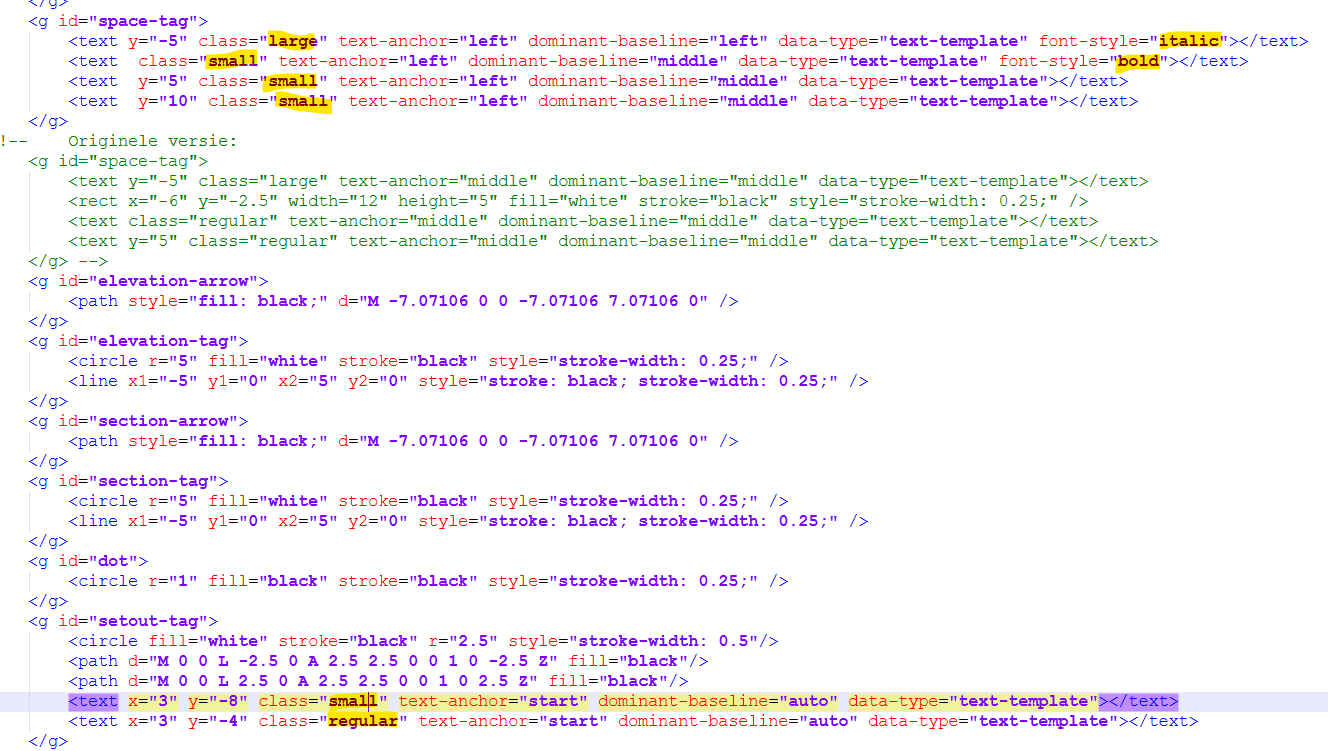
I'm trying to create custom symbols etc., but I struggle changing text sizes. In the .svg is this default space- or setout-tag which I slightly modified with different 'class' values and added italic and bold.

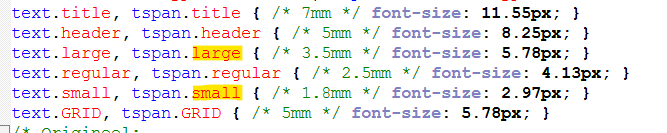
I thought the class property refers to these lines in the .css files:

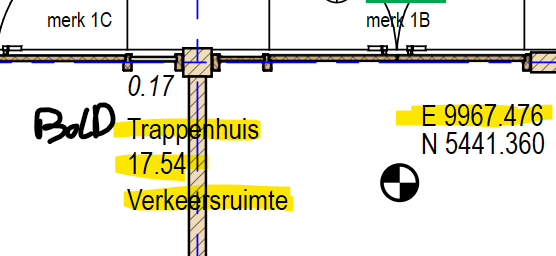
However, when I print the plan I notice these 3 things:
- changing the class to a different size doesn't work;
- the property font-style="italic" works;
- the property font-style="bold" doesn't work.

Does anybody know how to link the class back to the .css or is there another solution? I could define text height in the symbol itself, but that's not preferred. And why does italic work but bold not?
Thanks!
Tagged:



Comments
How was this solved? A strange dilemma, and would be interested to learn from it. Thanks.
I'm working on looking at how to change everything as easily as possible for annotations but to change the text size and symbol for now...
This is from a text file I am using so I might have edited the default CSS values accidently but it should help.
Here is an example to edit the space tag and text sizes:
In the default CSS the text looks like this:
text, tspan { /* 2.5mm / fill: black; stroke: none; font-family: 'OpenGost Type B TT', 'DejaVu Sans Condensed', 'Liberation Sans', 'Arial Narrow', 'Arial'; font-size: 4.13px; }
...................... and this:
text.title, tspan.title { / 7mm / font-size: 11.55px; }
text.header, tspan.header { / 5mm / font-size: 8.25px; }
text.large, tspan.large { / 3.5mm / font-size: 5.78px; }
text.regular, tspan.regular { / 2.5mm / font-size: 4.13px; }
text.small, tspan.small { / 1.8mm / font-size: 2.97px; }
text.GRID, tspan.GRID { / 5mm */ font-size: 8.25px; }
I adjusted these to these :
text, tspan { /* 1mm / fill: red; stroke: none; font-family: 'OpenGost Type B TT', 'DejaVu Sans Condensed', 'Liberation Sans', 'Arial Narrow', 'Arial'; font-size: 2px; } ...............(this size will overwrite the 'regular' text size so make sure they match)
.........................
text.title, tspan.title { / 7mm / fill: red; font-size: 11.55px; }
text.header, tspan.header { / 5mm / fill: red; font-size: 8.25px; }
text.large, tspan.large { / 3.5mm / fill: red; font-size: 2.5px; }
text.regular, tspan.regular { / 1mm / fill: red; font-size: 2px; }
text.small, tspan.small { / 1.8mm / fill: red; font-size: 1.5px; }
text.GRID, tspan.GRID { / 5mm */ font-size: 8.25px; }
Then in the symbols file it looks like this by default:
I adjusted it to look like this (you can see values were added where it needed additional detail):

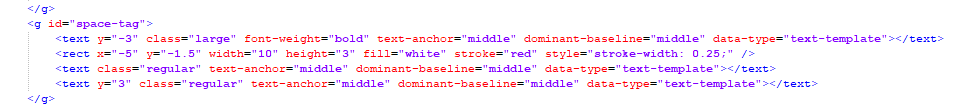
Here is the default space tag:
Here is the modified space tag (ignore the concrete that's a separate material tag):
Thanks! So ultimately the change of font size 4.13 px to 2px causes the size change of the symbol. So if I leave that part out it might work with the given classes?
And thanks for the "font-weight" tip, I only got as far as "font-style" as that worked for other text.
Good afternoon,
I want to know how to override the colour of the dimension markers. I tried inserting stroke="gray" as below but not working;
<marker id="dimension-marker-start" markerHeight="15" markerWidth="10.5" refX="5" refY="7.5" orient="auto"> <g> <path d="M 0 7.5 L 10 7.5" class="annotation" stroke="red" style="stroke-width:0.5;" /> <!-- added stroke but it is not working--> <path d="M 5 0 L 5 15" class="annotation" stroke="red" style="stroke-width:0.5;"/> <path d="M 2.5 10 L 7.5 5" class="annotation" stroke="red" style="stroke-width:1.5;" /> </g> </marker><marker id="dimension-marker-end" markerHeight="15" markerWidth="10.5" refX="5" refY="7.5" orient="auto"> <g> <path d="M 0 7.5 L 10 7.5" class="annotation" stroke="red" style="stroke-width:0.5;" /> <path d="M 5 0 L 5 15" class="annotation" stroke="red" style="stroke-width:0.5;" /> <path d="M 2.5 10 L 7.5 5" class="annotation" stroke="red" style="stroke-width:1.5;" /> </g> </marker>And when I added stroke: grey; to the .css as below only the dimension line colour changed to grey but not the tick marks;
.PredefinedType-DIMENSION { marker-start: url(#dimension-marker-start); marker-end: url(#dimension-marker-end); stroke: grey; }Thank you.
Okay after continuous trial and error, I've managed to solve with Copilot below (left tick marker red override);
<marker id="dimension-marker-start" markerHeight="15" markerWidth="10.5" refX="5" refY="7.5" orient="auto"> <g> <path d="M 0 7.5 L 10 7.5" class="annotation" style="stroke-width:0.5; stroke:red !important;" /> <path d="M 5 0 L 5 15" class="annotation" stroke="red" style="stroke-width:0.5; stroke:red !important;"/> <path d="M 2.5 10 L 7.5 5" class="annotation" stroke="red" style="stroke-width:1.5; stroke:red !important;" /> </g> </marker>The wrong way of doing it (right tick marker) with the default black still persisting;
<marker id="dimension-marker-end" markerHeight="15" markerWidth="10.5" refX="5" refY="7.5" orient="auto"> <g> <path d="M 0 7.5 L 10 7.5" class="annotation" stroke="red" style="stroke-width:0.5;" /> <!-- added stroke but it is not working--> <path d="M 5 0 L 5 15" class="annotation" stroke="red" style="stroke-width:0.5;" /> <path d="M 2.5 10 L 7.5 5" class="annotation" stroke="red" style="stroke-width:1.5;" /> </g> </marker>